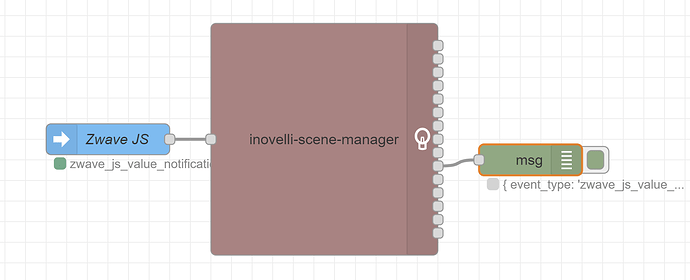
In trying to understand what works and what does not, I am able to build a flow NOT based on the Keypressed3x down (which is what I need and prompted me to work with this). But I can make a notification turn on, and clear using the first flow below. The second flow includes the Inovelli Scene Manager and nothing I do now can get it process the Keypressed3X down. Its seems the problem is that node.
[{"id":"20a9fc7af502d2f7","type":"inovelli-notification-manager","z":"79ea17e34d7443e8","name":"","nodeid":"","entityid":"light.red_series_dimmer","zwave":"zwave_js","color":"6","brightness":"10","duration":"255","effect":"3","switchtype":"16","clear":true,"multicast":false,"x":900,"y":360,"wires":[["9a29d499fb14b391","917010f4be9049cf"]]},{"id":"917010f4be9049cf","type":"debug","z":"79ea17e34d7443e8","name":"","active":true,"tosidebar":true,"console":false,"tostatus":true,"complete":"true","targetType":"full","statusVal":"payload","statusType":"auto","x":1030,"y":220,"wires":[]},{"id":"ad5be7dc5fb8357e","type":"server-state-changed","z":"79ea17e34d7443e8","name":"","server":"ab515b9f.86eef8","version":4,"exposeToHomeAssistant":false,"haConfig":[{"property":"name","value":""},{"property":"icon","value":""}],"entityidfilter":"switch.plug_1","entityidfiltertype":"exact","outputinitially":false,"state_type":"str","haltifstate":"off","halt_if_type":"str","halt_if_compare":"is","outputs":2,"output_only_on_state_change":true,"for":"0","forType":"num","forUnits":"minutes","ignorePrevStateNull":false,"ignorePrevStateUnknown":false,"ignorePrevStateUnavailable":false,"ignoreCurrentStateUnknown":false,"ignoreCurrentStateUnavailable":false,"outputProperties":[{"property":"payload","propertyType":"msg","value":"","valueType":"entityState"},{"property":"data","propertyType":"msg","value":"","valueType":"eventData"},{"property":"topic","propertyType":"msg","value":"","valueType":"triggerId"}],"x":160,"y":360,"wires":[["b2dd86b8ed2fc7c3","20a9fc7af502d2f7"],[]]},{"id":"9a29d499fb14b391","type":"api-call-service","z":"79ea17e34d7443e8","name":"","server":"ab515b9f.86eef8","version":5,"debugenabled":false,"domain":"","service":"","areaId":[],"deviceId":[],"entityId":[],"data":"","dataType":"jsonata","mergeContext":"","mustacheAltTags":false,"outputProperties":[],"queue":"none","x":1170,"y":360,"wires":[["0760487975f4bd22"]]},{"id":"0760487975f4bd22","type":"debug","z":"79ea17e34d7443e8","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","targetType":"full","statusVal":"","statusType":"auto","x":1350,"y":320,"wires":[]},{"id":"b2dd86b8ed2fc7c3","type":"debug","z":"79ea17e34d7443e8","name":"","active":true,"tosidebar":true,"console":false,"tostatus":true,"complete":"true","targetType":"full","statusVal":"payload","statusType":"auto","x":510,"y":140,"wires":[]},{"id":"ab515b9f.86eef8","type":"server","name":"Home Assistant","version":2,"addon":true,"rejectUnauthorizedCerts":true,"ha_boolean":"y|yes|true|on|home|open","connectionDelay":true,"cacheJson":true,"heartbeat":false,"heartbeatInterval":30}]
[{"id":"ab7c9c183f88aee2","type":"debug","z":"79ea17e34d7443e8","name":"","active":true,"tosidebar":true,"console":false,"tostatus":true,"complete":"true","targetType":"full","statusVal":"payload","statusType":"auto","x":850,"y":160,"wires":[]},{"id":"20a9fc7af502d2f7","type":"inovelli-notification-manager","z":"79ea17e34d7443e8","name":"","nodeid":"","entityid":"light.red_series_dimmer","zwave":"zwave_js","color":"6","brightness":"10","duration":"255","effect":"3","switchtype":"16","clear":true,"multicast":false,"x":900,"y":360,"wires":[["9a29d499fb14b391","917010f4be9049cf"]]},{"id":"917010f4be9049cf","type":"debug","z":"79ea17e34d7443e8","name":"","active":true,"tosidebar":true,"console":false,"tostatus":true,"complete":"true","targetType":"full","statusVal":"payload","statusType":"auto","x":1030,"y":220,"wires":[]},{"id":"9a29d499fb14b391","type":"api-call-service","z":"79ea17e34d7443e8","name":"","server":"ab515b9f.86eef8","version":5,"debugenabled":false,"domain":"","service":"","areaId":[],"deviceId":[],"entityId":[],"data":"","dataType":"jsonata","mergeContext":"","mustacheAltTags":false,"outputProperties":[],"queue":"none","x":1170,"y":360,"wires":[["0760487975f4bd22"]]},{"id":"0760487975f4bd22","type":"debug","z":"79ea17e34d7443e8","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","targetType":"full","statusVal":"","statusType":"auto","x":1350,"y":320,"wires":[]},{"id":"8775937945540d4d","type":"server-events","z":"79ea17e34d7443e8","name":"","server":"ab515b9f.86eef8","version":1,"event_type":"zwave_js_value_notification","exposeToHomeAssistant":false,"haConfig":[{"property":"name","value":""},{"property":"icon","value":""}],"waitForRunning":true,"outputProperties":[{"property":"payload","propertyType":"msg","value":"","valueType":"eventData"},{"property":"topic","propertyType":"msg","value":"$outputData(\"eventData\").event_type","valueType":"jsonata"}],"x":180,"y":360,"wires":[["b1c5cdaf20de34c6","b2dd86b8ed2fc7c3"]]},{"id":"b2dd86b8ed2fc7c3","type":"debug","z":"79ea17e34d7443e8","name":"","active":true,"tosidebar":true,"console":false,"tostatus":true,"complete":"true","targetType":"full","statusVal":"payload","statusType":"auto","x":510,"y":140,"wires":[]},{"id":"b1c5cdaf20de34c6","type":"inovelli-scene-manager","z":"79ea17e34d7443e8","name":"","nodeid":"7","entityid":"light.red_series_dimmer","zwave":"zwave_js","switchtype":"LZW31","outputs":15,"labels":["Tap Up on Light Paddle 1x","Tap Up on Light Paddle 2x","Tap Up on Light Paddle 3x","Tap Up on Light Paddle 4x","Tap Up on Light Paddle 5x","Hold Up on Light Paddle","Release Up on Light Paddle","Tap Down on Light Paddle 1x","Tap Down on Light Paddle 2x","Tap Down on Light Paddle 3x","Tap Down on Light Paddle 4x","Tap Down on Light Paddle 5x","Hold Down on Light Paddle","Release Down on Light Paddle","Tap Config Button"],"passthrough":false,"x":590,"y":360,"wires":[[],[],[],[],[],[],[],[],[],["20a9fc7af502d2f7","ab7c9c183f88aee2"],[],[],[],[],[]]},{"id":"ab515b9f.86eef8","type":"server","name":"Home Assistant","version":2,"addon":true,"rejectUnauthorizedCerts":true,"ha_boolean":"y|yes|true|on|home|open","connectionDelay":true,"cacheJson":true,"heartbeat":false,"heartbeatInterval":30}]