@kreene1987 seems like mushroom is making a more in depth one. Heres a rather simple one. I havent messed with too much with JS yet aside from a test rig.
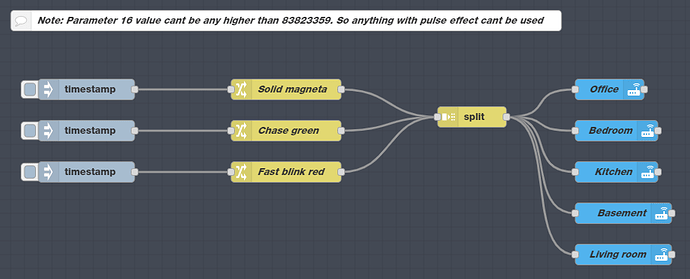
Note you cant set parameter 16 past 83823359 with this setup, you would have to set through MQTTJS to do this. @petro can better explain why this is the case if you care.
But here it is. Will split whatever parameter and value you put into the change node, and send it to every switch that you have connected to the split node.
Nice thing about JS is it uses entity_id instead of node_id. So even if you remove and then re-add a switch, you dont have to remember to go into the service node and change the node_id; as long as you make sure to just rename it the same when you re-add it, that is.
[{"id":"489e3fe7.a92bc","type":"tab","label":"Flow 4","disabled":false,"info":""},{"id":"e96290d.8579b7","type":"inject","z":"489e3fe7.a92bc","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"","payloadType":"date","x":170,"y":160,"wires":[["5a1b552a.bb24ec"]]},{"id":"e453250c.a3a398","type":"change","z":"489e3fe7.a92bc","name":"Chase green","rules":[{"t":"set","p":"payload","pt":"msg","to":"","tot":"str"},{"t":"set","p":"parameter","pt":"msg","to":"16","tot":"str"},{"t":"set","p":"value","pt":"msg","to":"50268771","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":460,"y":220,"wires":[["2b42b783.e45af8"]]},{"id":"2b42b783.e45af8","type":"split","z":"489e3fe7.a92bc","name":"","splt":"\\n","spltType":"str","arraySplt":1,"arraySpltType":"len","stream":false,"addname":"","x":730,"y":200,"wires":[["a247bf87.d839d","3299ba73.3da836","715dbfb0.fa9f9","d7c5820f.f090c","f70f3a33.1a7788"]]},{"id":"5a1b552a.bb24ec","type":"change","z":"489e3fe7.a92bc","name":"Solid magneta","rules":[{"t":"set","p":"payload","pt":"msg","to":"","tot":"str"},{"t":"set","p":"parameter","pt":"msg","to":"16","tot":"str"},{"t":"set","p":"value","pt":"msg","to":"33491677","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":460,"y":160,"wires":[["2b42b783.e45af8"]]},{"id":"3be19a96.349f66","type":"change","z":"489e3fe7.a92bc","name":"Fast blink red","rules":[{"t":"set","p":"payload","pt":"msg","to":"","tot":"str"},{"t":"set","p":"parameter","pt":"msg","to":"16","tot":"str"},{"t":"set","p":"value","pt":"msg","to":"67045888","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":460,"y":280,"wires":[["2b42b783.e45af8"]]},{"id":"a247bf87.d839d","type":"api-call-service","z":"489e3fe7.a92bc","name":"Office","server":"456659de.370498","version":1,"debugenabled":false,"service_domain":"zwave_js","service":"set_config_parameter","entityId":"light.red_series_dimmer","data":"{ \"parameter\": {{parameter}}, \"value\": \"{{value}}\"}","dataType":"json","mergecontext":"","output_location":"","output_location_type":"none","mustacheAltTags":false,"x":990,"y":120,"wires":[[]]},{"id":"8629a43f.9971f8","type":"inject","z":"489e3fe7.a92bc","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"","payloadType":"date","x":170,"y":220,"wires":[["e453250c.a3a398"]]},{"id":"e30a9b8e.e619a8","type":"inject","z":"489e3fe7.a92bc","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"","payloadType":"date","x":170,"y":280,"wires":[["3be19a96.349f66"]]},{"id":"3299ba73.3da836","type":"api-call-service","z":"489e3fe7.a92bc","name":"Bedroom","server":"456659de.370498","version":1,"debugenabled":false,"service_domain":"zwave_js","service":"set_config_parameter","entityId":"light.bedroom","data":"{ \"parameter\": {{parameter}}, \"value\": \"{{value}}\"}","dataType":"json","mergecontext":"","output_location":"","output_location_type":"none","mustacheAltTags":false,"x":1000,"y":180,"wires":[[]]},{"id":"715dbfb0.fa9f9","type":"api-call-service","z":"489e3fe7.a92bc","name":"Kitchen","server":"456659de.370498","version":1,"debugenabled":false,"service_domain":"zwave_js","service":"set_config_parameter","entityId":"light.kitchen","data":"{ \"parameter\": {{parameter}}, \"value\": \"{{value}}\"}","dataType":"json","mergecontext":"","output_location":"","output_location_type":"none","mustacheAltTags":false,"x":1000,"y":240,"wires":[[]]},{"id":"d7c5820f.f090c","type":"api-call-service","z":"489e3fe7.a92bc","name":"Basement","server":"456659de.370498","version":1,"debugenabled":false,"service_domain":"zwave_js","service":"set_config_parameter","entityId":"light.basement","data":"{ \"parameter\": {{parameter}}, \"value\": \"{{value}}\"}","dataType":"json","mergecontext":"","output_location":"","output_location_type":"none","mustacheAltTags":false,"x":1010,"y":300,"wires":[[]]},{"id":"f70f3a33.1a7788","type":"api-call-service","z":"489e3fe7.a92bc","name":"Living room","server":"456659de.370498","version":1,"debugenabled":false,"service_domain":"zwave_js","service":"set_config_parameter","entityId":"light.living_room","data":"{ \"parameter\": {{parameter}}, \"value\": \"{{value}}\"}","dataType":"json","mergecontext":"","output_location":"","output_location_type":"none","mustacheAltTags":false,"x":1010,"y":360,"wires":[[]]},{"id":"e2f8dd9a.bf115","type":"comment","z":"489e3fe7.a92bc","name":"Note: Parameter 16 value cant be any higher than 83823359. So anything with pulse effect cant be used","info":"","x":460,"y":60,"wires":[]},{"id":"456659de.370498","type":"server","name":"AvilaSmartHome","legacy":false,"addon":true,"rejectUnauthorizedCerts":true,"ha_boolean":"y|yes|true|on|home|open","connectionDelay":true,"cacheJson":true}]`