I’m getting my Blue’s wired in finally and adding them to my Home Assistant setup. It looks like they’re always showing up as dimmers even if the configuration is setup to be a OnOff only. Anyone know how to configure HA/ZHA to do the right thing here?
Can you clarify what you mean? You should just get the on/off toggle in the device page?
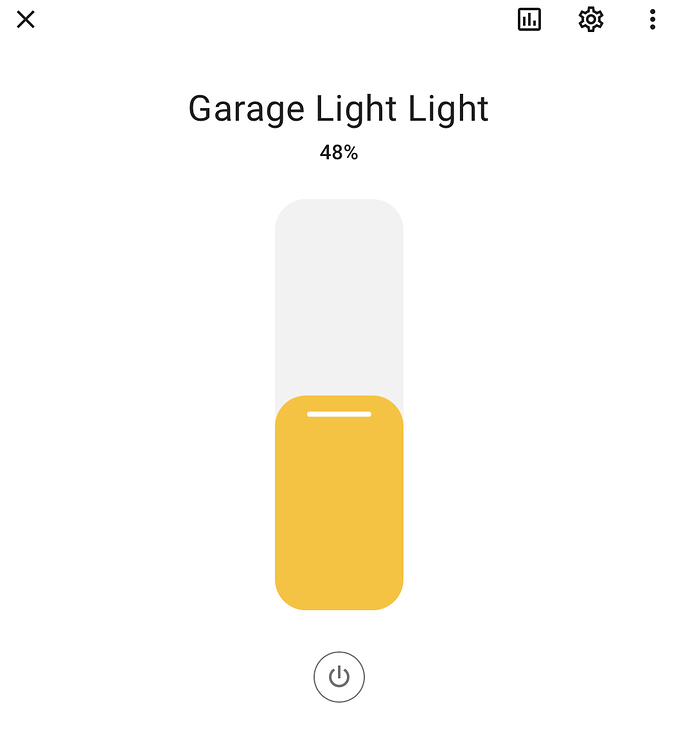
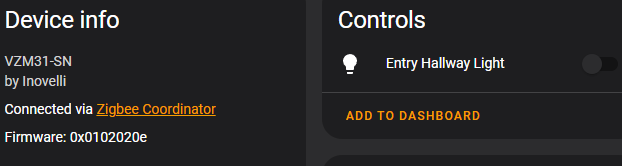
For example -

Ah gotcha. I don’t think that’s something that can be removed within the HA UI unless the switch came through as purely on/off in which case you wouldn’t be able to set the level as a dimmer. The switch should still work like an on/off via the UI or dashboard, etc right? (still gonna check into this)
My issue is it then appears as a dimmer when exposed through HomeKit which means I can’t just tap it to turn it on/off.
Oh got it, the core issue being how it is imported into Homekit? In that case the issue is that it comes through as a light not a switch.
I think you can long-press on the device in Homekit and edit the device type there, or depending on what integration you’re using with HA you can tell it to present as a different device type in the config.
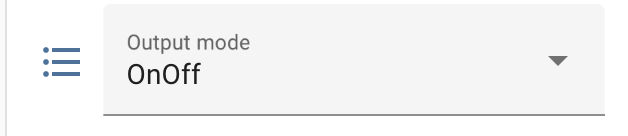
Change the Device Type to a switch.
Not many people use the entity list, search for the entity, click on it and then control it. Assumingly this will be going on some sort of dashboard for control?
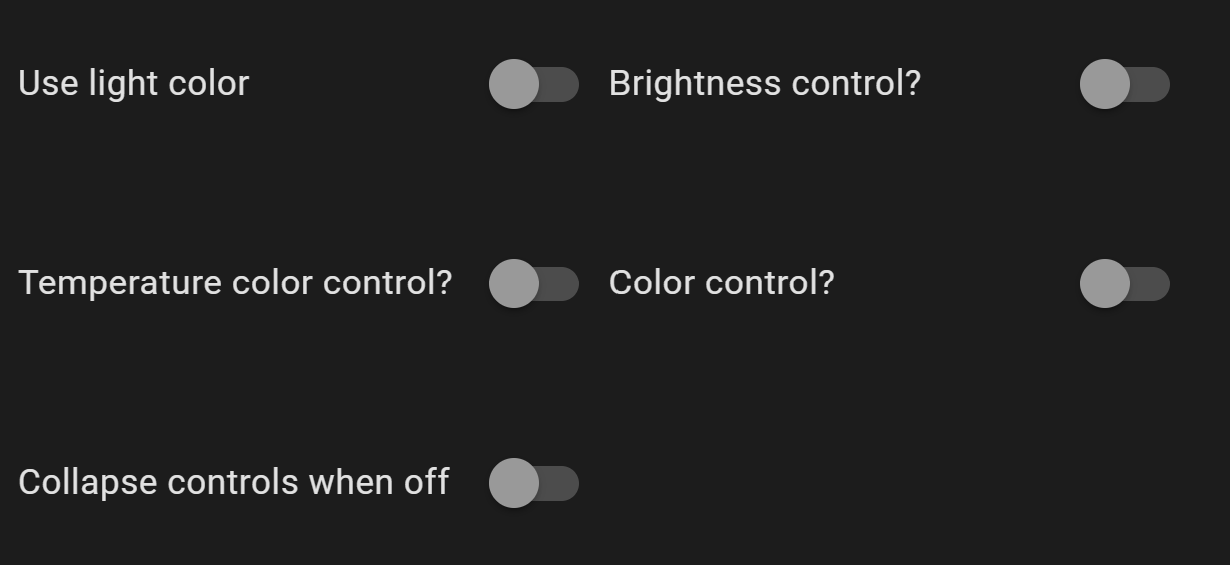
So with that assumption in mind, I wouldn’t be worried about the more-info tab at all and I’d be looking at the Mushroom Light card on your dashboard. When configuring the card, you’ve got an option to remove brightness control.
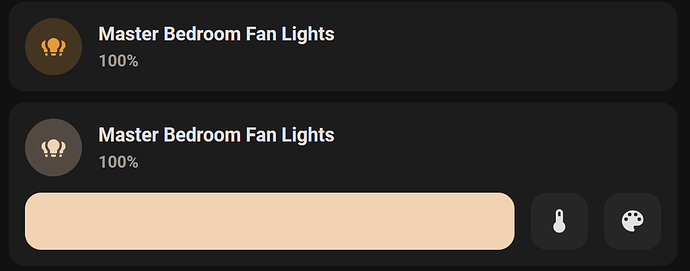
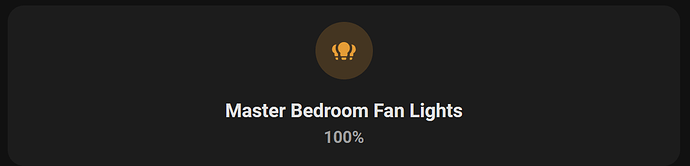
Here’s an example of the same light with all the controls off vs all the controls on.
The first card is simply on/off with no additional control options. The second has brightness, colour temp, colour wheel and all matches the light’s colour.
There’s also a vertical layout if you prefer that.
And of course you can really dig in there with card-mod and add whatever customization you want to it.