Thanks so much for the additional information! I tried to get this working on a couple of my LZW31-SN dimmers (running firmware 1.47 and unsecured) but I didn’t have any luck in Hubitat 2.2.3.142.
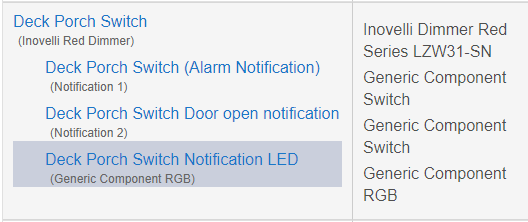
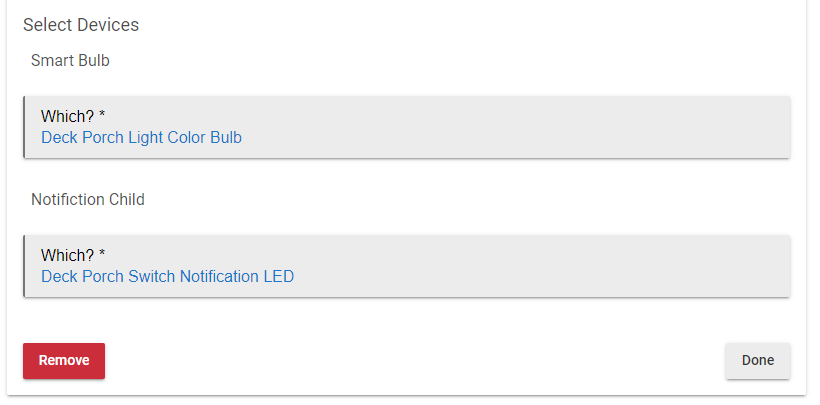
For each of them, I made sure that smart bulb mode was enabled and I created the LED color child device using the option in the Inovelli driver (current version per the Hubitat Package Manager). I then setup the app by pointing to the Hue bulb and the LED child device, respectively.
I really wanted to tie the LED level to a hueBridgeGroup device, from the built-in Hue Bridge Integration. But when that didn’t work I also tried using various individual hueBridgeBulbRGBW bulb devices as the triggers.
Here’s logs from one of my rests below with Porch Light - Left which is a hueBridgeBulbRGBW and Front Porch Switch (LED Color) which is the LED on an LZW31-SN.
2020-08-31 02:03:13.444 pm [debug] Updated with settings: [smartBulb:Front Porch Light - Left, notificationChild:Front Porch Switch (LED Color)]
App 709 is the custom LED sync app. “Group Front Porch” is one of the hueBridgeGroups I’d ultimately like to use and it contains the bulb I used for testing. “Front Porch Switch” (local relay disabled, smart bulb mode enabled, INFO logging enabled, DEBUG logging disabled) is both the switch I used to trigger the smart bulb events and the one where I want the LED to change. When I test below with simple on/off button presses, you can see that childSetLevel() appears to be called with good arguments but nothing is changing on the switch.
app:709 2020-08-31 02:06:56.204 pm debug Event Properties (bulbOn): name: switch,value: on,archivable: true,descriptionText: Front Porch Light - Left was turned on,displayed: true,source: DEVICE,isStateChange: true,translatable: false,
dev:1222 2020-08-31 02:06:56.260 pm info Front Porch Switch: componentSetLevel(Front Porch Switch (LED Color), null)
dev:1222 2020-08-31 02:06:56.263 pm info Front Porch Switch: childSetLevel(08-ep103, 100)
dev:1222 2020-08-31 02:06:56.266 pm info Front Porch Switch: Setting parameter 14 with a size of 1 bytes to 10
dev:1222 2020-08-31 02:06:56.269 pm info Front Porch Switch: Retreiving value of parameter 14
dev:1222 2020-08-31 02:06:57.705 pm info Front Porch Switch: parameter '14' with a byte size of '1' is set to '5'
dev:1222 2020-08-31 02:07:01.210 pm info Front Porch Switch: Button 1 was held
dev:4 2020-08-31 02:07:01.557 pm info Group Front Porch was turned off
dev:22 2020-08-31 02:07:01.585 pm info Front Porch Light - Right was turned off
dev:21 2020-08-31 02:07:01.609 pm info Front Porch Light - Left was turned off
app:709 2020-08-31 02:07:01.650 pm debug Event Properties (bulbOff): name: switch,value: off,archivable: true,descriptionText: Front Porch Light - Left was turned off,displayed: true,source: DEVICE,isStateChange: true,translatable: false,
dev:1222 2020-08-31 02:07:01.703 pm info Front Porch Switch: componentSetLevel(Front Porch Switch (LED Color), null)
dev:1222 2020-08-31 02:07:01.707 pm info Front Porch Switch: childSetLevel(08-ep103, 10)
dev:1222 2020-08-31 02:07:01.710 pm info Front Porch Switch: Setting parameter 14 with a size of 1 bytes to 1
dev:1222 2020-08-31 02:07:01.713 pm info Front Porch Switch: Retreiving value of parameter 14
dev:1222 2020-08-31 02:07:03.217 pm info Front Porch Switch: parameter '14' with a byte size of '1' is set to '5'